
One way backlinks are very critical to any website success. The more one way backlinks pointing to your site, the more your Google Pagerank and the more amount of traffic you will get. This should also increase your sales,etc.
But the thing is.. getting the right and quality one way backlinks from high pagerank sites is not an easy task, and in this article, we'll find out some of the best ways to get free one way backlinks:
1. Try to write as much quality content as you can... that will encourage the readers to link to your site. The more useful, informative content you post, the more likely people are to link it. But, this method can take a while to really pay off because like all the new websites, you don't get much traffic.
2. Write quality articles and submit them to top article directories like ezinearticles and goarticles. The advantage in this is, you'll not only get a backlink from high pagerank directories, but also you'll find that your articles are used on other people's sites with a backlink to your site.
3. Participate in forums,discussion boards that are related to your website's niche and add a link to your site in the signature. Make sure that you write quality posts, don't spam. This will also help you get some decent traffic to your site.
4. There is absolutely nothing wrong to get a backlink from a related blog post you decide to comment on. This is one of the effective way of one way link building especially if you comment often on blogs. Comment on blogs related to your niche with a link back to your site as your signature.. and Again, make sure you never spam.
5. Submit your site link to major, well known web directories. Getting listed in directories related to your site not only bring you tons of targetted traffic, but will also improve your search engine rankings. Some of the popular directories to get listed in are DMOZ directory and Yahoo directory. You can submit your link to both paid and free directories and they worth your time.
Top 5 Ways to get Free One Way Backlinks to your site
Diposkan oleh
reankzen
on Sunday, October 18, 2009
Label: trik and tips
2009
How to Use Blogger to Upload your Javascript (.js) files ? - Unlimited Bandwidth!!
Diposkan oleh
reankzen
Label: trik and tips
This post explains how to host javascript(.js) files in blogger itself, so you don't need to worry about bandwidth limitations,etc:-
"How to host Javascript files for Free with unlimited bandwidth ?" is one of the most frequently asked questions in the blogger community. There are tons of hosts out there who can help you host your .js files for Free, but all have some bandwidth limitations and also they are not very reliable.
My friend Switcher previously explained how to use google sites to host your javascipt files for free in his blog (you can read that post here)... I used that method to host javascript files of my previously released magazine style blogger template ' Falkner Press '... but, the problem is even google sites have bandwidth limitations. So, if the bandwidth exceeds at a particular moment, the javascript files don't load which results in complete template mess up.
So, if you have those kind of problems, here is a simple trick.
I'll take Falkner Press template javascript files as an example.
If you look at the top of the template code, you see something like this:

So, as you can see, there are three javascript files (highlighted with colors) in the template. The files are hosted at google sites.
2. Copy each of those three links and paste them in your browser and download all those three files.
3. Now, open each file with Wordpad (not notepad) and copy that code.
4. Now, here is the trick...
Paste the code you copied (copied from first file) in your blogger template like this.

What about if you have 2 javascript files or three (like falkner press template) ? Simple! Just repeat the process again... like this..

5. And the Final and Most Important step... SAVE THE CHANGES ;)
Benefits of this trick:
» No file size limitations
» No bandwith limitations
» Super fast page loading (coz files are stored in blogger itself)
Like the trick ? comment.. :)
"How to host Javascript files for Free with unlimited bandwidth ?" is one of the most frequently asked questions in the blogger community. There are tons of hosts out there who can help you host your .js files for Free, but all have some bandwidth limitations and also they are not very reliable.
My friend Switcher previously explained how to use google sites to host your javascipt files for free in his blog (you can read that post here)... I used that method to host javascript files of my previously released magazine style blogger template ' Falkner Press '... but, the problem is even google sites have bandwidth limitations. So, if the bandwidth exceeds at a particular moment, the javascript files don't load which results in complete template mess up.
So, if you have those kind of problems, here is a simple trick.
I'll take Falkner Press template javascript files as an example.
If you look at the top of the template code, you see something like this:

So, as you can see, there are three javascript files (highlighted with colors) in the template. The files are hosted at google sites.
2. Copy each of those three links and paste them in your browser and download all those three files.
3. Now, open each file with Wordpad (not notepad) and copy that code.
4. Now, here is the trick...
Paste the code you copied (copied from first file) in your blogger template like this.

What about if you have 2 javascript files or three (like falkner press template) ? Simple! Just repeat the process again... like this..

5. And the Final and Most Important step... SAVE THE CHANGES ;)
Benefits of this trick:
» No file size limitations
» No bandwith limitations
» Super fast page loading (coz files are stored in blogger itself)
Like the trick ? comment.. :)
How to Use Blogger to Upload your Javascript (.js) files ? - Unlimited Bandwidth!!
Diposkan oleh
reankzen
Label: trik and tips
This post explains how to host javascript(.js) files in blogger itself, so you don't need to worry about bandwidth limitations,etc:-
"How to host Javascript files for Free with unlimited bandwidth ?" is one of the most frequently asked questions in the blogger community. There are tons of hosts out there who can help you host your .js files for Free, but all have some bandwidth limitations and also they are not very reliable.
My friend Switcher previously explained how to use google sites to host your javascipt files for free in his blog (you can read that post here)... I used that method to host javascript files of my previously released magazine style blogger template ' Falkner Press '... but, the problem is even google sites have bandwidth limitations. So, if the bandwidth exceeds at a particular moment, the javascript files don't load which results in complete template mess up.
So, if you have those kind of problems, here is a simple trick.
I'll take Falkner Press template javascript files as an example.
If you look at the top of the template code, you see something like this:

So, as you can see, there are three javascript files (highlighted with colors) in the template. The files are hosted at google sites.
2. Copy each of those three links and paste them in your browser and download all those three files.
3. Now, open each file with Wordpad (not notepad) and copy that code.
4. Now, here is the trick...
Paste the code you copied (copied from first file) in your blogger template like this.

What about if you have 2 javascript files or three (like falkner press template) ? Simple! Just repeat the process again... like this..

5. And the Final and Most Important step... SAVE THE CHANGES ;)
Benefits of this trick:
» No file size limitations
» No bandwith limitations
» Super fast page loading (coz files are stored in blogger itself)
Like the trick ? comment.. :)
"How to host Javascript files for Free with unlimited bandwidth ?" is one of the most frequently asked questions in the blogger community. There are tons of hosts out there who can help you host your .js files for Free, but all have some bandwidth limitations and also they are not very reliable.
My friend Switcher previously explained how to use google sites to host your javascipt files for free in his blog (you can read that post here)... I used that method to host javascript files of my previously released magazine style blogger template ' Falkner Press '... but, the problem is even google sites have bandwidth limitations. So, if the bandwidth exceeds at a particular moment, the javascript files don't load which results in complete template mess up.
So, if you have those kind of problems, here is a simple trick.
I'll take Falkner Press template javascript files as an example.
If you look at the top of the template code, you see something like this:

So, as you can see, there are three javascript files (highlighted with colors) in the template. The files are hosted at google sites.
2. Copy each of those three links and paste them in your browser and download all those three files.
3. Now, open each file with Wordpad (not notepad) and copy that code.
4. Now, here is the trick...
Paste the code you copied (copied from first file) in your blogger template like this.

What about if you have 2 javascript files or three (like falkner press template) ? Simple! Just repeat the process again... like this..

5. And the Final and Most Important step... SAVE THE CHANGES ;)
Benefits of this trick:
» No file size limitations
» No bandwith limitations
» Super fast page loading (coz files are stored in blogger itself)
Like the trick ? comment.. :)
How to Host your Template Images in Blogger (Unlimited Bandwitdh)..?
Diposkan oleh
reankzen
Label: trik and tips
If you are a regular reader of Blogger Tricks, you probably know that previously I h ad many problems hosting my template images. A year back, I used photobucket to host my template images.. but, the problem with photobucket and many other free image hosts is their bandwidth limitations. Once, you exceed a specific amount of bandwidth, your images won't show, instead.. an irritating ' bandwidth exceeded' image shows. Next, after that I tried to create.. like a new photobucket account per each template.. but, that also exceeded in a matter a couple of weeks.
ad many problems hosting my template images. A year back, I used photobucket to host my template images.. but, the problem with photobucket and many other free image hosts is their bandwidth limitations. Once, you exceed a specific amount of bandwidth, your images won't show, instead.. an irritating ' bandwidth exceeded' image shows. Next, after that I tried to create.. like a new photobucket account per each template.. but, that also exceeded in a matter a couple of weeks.
 ad many problems hosting my template images. A year back, I used photobucket to host my template images.. but, the problem with photobucket and many other free image hosts is their bandwidth limitations. Once, you exceed a specific amount of bandwidth, your images won't show, instead.. an irritating ' bandwidth exceeded' image shows. Next, after that I tried to create.. like a new photobucket account per each template.. but, that also exceeded in a matter a couple of weeks.
ad many problems hosting my template images. A year back, I used photobucket to host my template images.. but, the problem with photobucket and many other free image hosts is their bandwidth limitations. Once, you exceed a specific amount of bandwidth, your images won't show, instead.. an irritating ' bandwidth exceeded' image shows. Next, after that I tried to create.. like a new photobucket account per each template.. but, that also exceeded in a matter a couple of weeks.Not only me, my other blogger template designers are also struggling to find a reliable, free image host with unmetered bandwidth.
I tried to upload the images to blogger and copy the image url from the status bar and use it in templates.. but it didn't worked. But, recently I came to know that we can actually host the images( large) in blogger and hotlink,use them in templates, forums,etc.
Here is the trick..
As usual, create a new post in blogger and upload your template images to that post... but don't publish it... keep it as a draft.
Once you completed uploading all the images, Open each image in a new window.

Once, the image is loaded in the new window, what I previously did was to copy the image location from the status bar and paste/hotlink it in templates. But, it didn't worked!

Now, the trick is, many people don't know that the url which we copy from the status bar is not exactly the direct link to that image file... that's why we can't hotlink to that image.
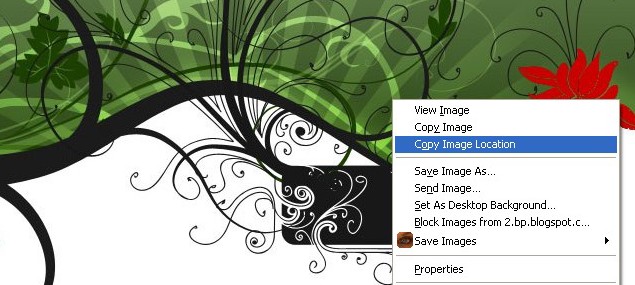
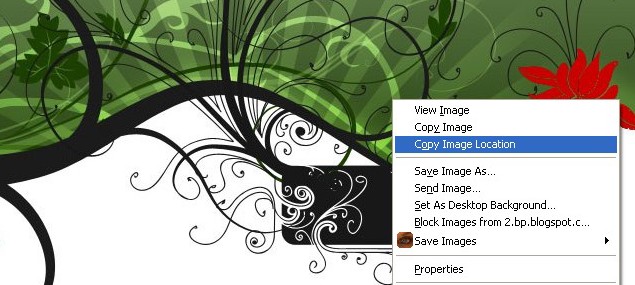
So, what we have to do to hotlink to that image is Right Click on the image and ' Copy Image location'. (for firefox users). For Internet explorer users, Right click on the image and go to Properties and then copy the image url from there.

Example:
For the above picture, status bar shows...
which don't work.
And the Real image url we get after right clicking and copying image location is..
Which works and we can do whatever we want.. with unlimited bandwidth :D
Hope this trick will be useful to many people who are searching for unlimited bandwidth image hosts.
I tried to upload the images to blogger and copy the image url from the status bar and use it in templates.. but it didn't worked. But, recently I came to know that we can actually host the images( large) in blogger and hotlink,use them in templates, forums,etc.
Here is the trick..
As usual, create a new post in blogger and upload your template images to that post... but don't publish it... keep it as a draft.
Once you completed uploading all the images, Open each image in a new window.

Once, the image is loaded in the new window, what I previously did was to copy the image location from the status bar and paste/hotlink it in templates. But, it didn't worked!

Now, the trick is, many people don't know that the url which we copy from the status bar is not exactly the direct link to that image file... that's why we can't hotlink to that image.
So, what we have to do to hotlink to that image is Right Click on the image and ' Copy Image location'. (for firefox users). For Internet explorer users, Right click on the image and go to Properties and then copy the image url from there.

Example:
For the above picture, status bar shows...
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFkdHPMbXkU_C8_kHpumQh2mJD3lhntw1WHiy7Lfj1apkdyFV_orp9AdReOj7UPbnZN7bpsQvqz_HQY8OKV4ZhfLxsQTQrYS1vU1H7oMjRYo8R1v3Z9OTOuoizo9CctRGuamZZ1rz2SG6n/-h/2008-05-28_124414.jpgwhich don't work.
And the Real image url we get after right clicking and copying image location is..
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFkdHPMbXkU_C8_kHpumQh2mJD3lhntw1WHiy7Lfj1apkdyFV_orp9AdReOj7UPbnZN7bpsQvqz_HQY8OKV4ZhfLxsQTQrYS1vU1H7oMjRYo8R1v3Z9OTOuoizo9CctRGuamZZ1rz2SG6n/s1600/2008-05-28_124414.jpgWhich works and we can do whatever we want.. with unlimited bandwidth :D
Hope this trick will be useful to many people who are searching for unlimited bandwidth image hosts.
How to Hide/Remove Label Count in Blogger Blogs
Diposkan oleh
reankzen
Label: trik and tips
Some people prefer not to display the label count in their blogs as it looks a bit unprofessional. Lets say if you have a label 'Funny sms' with 50 label count and another one ' Good morning sms' with 2 as label count... less people will show interest on clicking the second one.

So, lets see how to hide or remove the Label count in your blogger blog(s)...
1. Sign into Blogger dashboard » Layout » Edit html
Tick the expand widget templates and remove this line from the template..

2. Save the Changes and done!

So, lets see how to hide or remove the Label count in your blogger blog(s)...
1. Sign into Blogger dashboard » Layout » Edit html
Tick the expand widget templates and remove this line from the template..
()

2. Save the Changes and done!
Labels
trik and tips
(56)
Black
(18)
3 Coloumn
(15)
white
(13)
2 Coloumn
(7)
website templates
(7)
brown
(6)
Blue
(5)
Blogger Hack
(4)
Misc
(4)
Pernak-Pernik
(3)
Comment Box
(2)
Computer
(2)
Domain Hosting
(2)
Future
(2)
Game
(2)
Girls
(2)
Green
(2)
Menu-Menu
(2)
Red
(2)
Technology
(2)
Wordpress
(2)
Dasar-Dasar
(1)
Music
(1)
News
(1)
Otomotif
(1)
Template
(1)
Widgets
(1)